Langsung saja kita praktekan cara membuat read more otomatis tersebut di bawah ini:
Penting!
Yang sudah memasang Read More versi lama sebaiknya di kodenya kembalikan dulu ke seperti semula, caranya hapus kode yang berwarna merah dibawah ini (Setiap template mungkin berbeda, jadi tinggal disesuaikan saja)
<div class='post-header-line-1'/><div class='post-body'><b:if cond='data:blog.pageType == "item"'><style>.fullpost{display:inline;}</style><p><data:post.body/></p><b:else/><style>.fullpost{display:none;}</style><p><data:post.body/></p><a expr:href='data:post.url'>Readmore</a></b:if><div style='clear: both;'/>Kalau sudah kita ke tahap selanjutnya
Pertama, silahkan menuju menu DESIGN -> Edit HTML, Cari kode
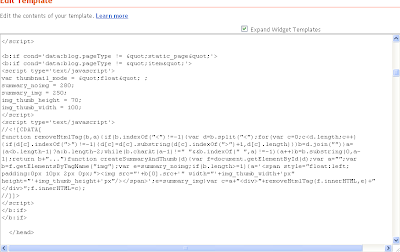
</head> kemudian letakan script dibawah ini di atas kode </head> jangan lupa save template/simpan terlebih dahulu.
Langsung copy paste aja kode dibawah ini:
<b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'><script type='text/javascript'>var thumbnail_mode = "float" ;summary_noimg = 280;summary_img = 250;img_thumb_height = 70;img_thumb_width = 100;</script><script type='text/javascript'>//<![CDATA[function removeHtmlTag(b,a){if(b.indexOf("<")!=-1){var d=b.split("<");for(var c=0;c<d.length;c++){if(d[c].indexOf(">")!=-1){d[c]=d[c].substring(d[c].indexOf(">")+1,d[c].length)}}b=d.join("")}a=(a<b.length-1)?a:b.length-2;while(b.charAt(a-1)!=" "&&b.indexOf(" ",a)!=-1){a++}b=b.substring(0,a-1);return b+"..."}function createSummaryAndThumb(d){var f=document.getElementById(d);var a="";var b=f.getElementsByTagName("img");var e=summary_noimg;if(b.length>=1){a='<span style="float:left; padding:0px 10px 2px 0px;"><img src="'+b[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';e=summary_img}var c=a+"<div>"+removeHtmlTag(f.innerHTML,e)+"</div>";f.innerHTML=c};//]]></script></b:if></b:if>
Kode Warna Biru berfungsi agar halaman statis tidak ikut terpenggal seperti halaman HOME.







7 Comments
om bikinin videonya om belum ngerti nich
ReplyDeleteVideo apaan?
DeleteCara Pasang Read More Otomatis di blogspot
ReplyDeleteLu baca pelan-pelan
DeleteNtar juga bisa..
Gampang koq
gak bisa
Deleteom editin blog saya omm biar sama kaya om fadli tapi templatenya beda juga gak apa apa
alamat blog lu apa,
DeleteUsername ama passwordnya SMS in ke gua
sadimel.blogspot.com
Deletenanti saya sms