Coba perhatikan dibagian bawah layar warnet pakai speedy! Ada yang baru khan?
Betul..
Setelah warnet pakai speedy utak-atik template blog warnet pakai speedy dalam beberapa hari ini, warnet pakai speedy menemukan widget yang pas, yang selama ini warnet pakai speedy inginkan, yaitu headline news, sebenarnya posisinya berada diatas layar tapi demi kenyamanan pengunjung dan biar kelihatan lebih rapih, widger headline news dipindahkan ke bawah layar.
Ingin tahu bagaimana cara pasang headline news seperti yang warnet pakai speedy pasang?
Gampang sekali kok… Begini caranya:
1. Tentu saja Log In ke Blogger dulu disini
2. Pilih Blog yang ingin dipasang widget headline news (Blog lebih dari satu) kemudian pilih Layout
3. Setelah masuk ke Layout pilih Add a Gadget, kemudian pilih HTML/JavaScript
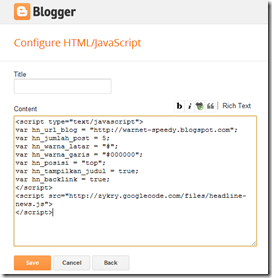
4. Akan muncul windows seperti dibawah ini..
5. Copy dan Pastekan Script dibawah ini, seperti gambar di atas . Jangan lupa di Save!
<script type="text/javascript">
var hn_url_blog = "isi dengan alamat url blog anda";
var hn_jumlah_post = 5;
var hn_warna_latar = "#";
var hn_warna_garis = "#000000";
var hn_posisi = "top";
var hn_tampilkan_judul = true;
var hn_backlink = true;
</script>
<script src="http://zykry.googlecode.com/files/headline-news.js">
</script>
Ket : semua value diatas bisa dirobah,
- jumlah_post = 5; (Bisa ditambah atau dikurangi)
- warna_latar = "#"; (Bisa diganti sesuai dengan selera atau warna diblog)
- warna_garis = "#000000"; (Bisa diganti sesuai dengan selera atau warna diblog)
- posisi = "top"; (Bisa diganti dengan “bottom” / posisi dibawah)
6. Terakhir… Save Layout.
7. Coba lihat apakah script sudah bekerja dengan baik..
8. Selamat mencoba..!










3 Comments
terimakasih sharingnya gan..
ReplyDeletetemplatte kita mirip nih..
http://blitari.blogspot.com/
@Wahyu Riswanto
ReplyDeleteSip... Mirip beda warna.. hehehehehe, terima kasih telah berkunjung..
mantap gan
ReplyDelete